اگر بهتازگی با افت رتبه و نارضایتی کاربران و ارورهای مربوط به سرعت سایت وردپرس مواجه شدهاید، به نظر میرسد وقتش رسیده که سرعت سایتتان را بسنجید. چطور؟
با استفاده از ابزارهای تست سرعت سایت!
این ابزارها اطلاعات بسیار مفید دیگری از جمله توصیهها و ارورهای سرعت را در اختیارتان قرار میدهند تا بدانید مشکلات از کجا سر برآوردهاند. تا انتهای این مطلب همراه ما باشید و آموزش تست سرعت سایت وردپرسی با ابزارهای رایگان را بیاموزید.
منظور از سرعت سایت (Site speed) چیست و چه تاثیری روی سئو دارد؟
وقتی صفحهای از یک سایت را باز میکنید، چقدر طول میکشد که تمام المانهای آن صفحه (شامل متن، تصاویر، ویدیو، آیکونها و…) بارگذاری شوند یا اصطلاحاً بالا بیایند؟
به مدت زمانی که طول میکشد صفحه، باز و تمام عناصر داخل آن لود شوند، Site speed میگوییم.
حالا چرا سریعبودن بارگذاری سایت اینقدر مهم است؟
طبیعتاً هیچ کس دلش نمیخواهد وقتش را در انتظار بالا آمدن یک صفحه در اینترنت تلف کند؛ نه کاربران و نه گوگل!
همه کاربران ترجیح میدهند در سریعترین زمان ممکن به چیزی که میخواهند برسند؛ خب وقتی سرعت سایت شما پایین باشد، کاربر خیلی حوصله نمیکند و راحت این صفحه را میبندد و سراغ سایت رقیب شما که سرعت بهتری دارد میرود.
به همین راحتی سرعت پایین سایت میتواند منجر به از دست دادن مخاطبان و مشتریان شما شود!
سمت دیگر هم گوگل را داریم که قوانین سفت و سختی برای رتبهبندی صفحات دارد. یکی از این قوانین تجربهٔ کاربری و سرعت سایت است.
پس هر چه سایت پرسرعتتری داشته باشید، هم کاربران از شما راضیترند، هم گوگل رتبهتان را در نتایج جستوجو ارتقا میدهد.

| ⭐ محتوای مرتبط: ۸ روش راهگشا برای افزایش سرعت لود صفحه در وردپرس |
تست سرعت سایت با ۸ ابزار کاربردی
برای سنجش سرعت سایت نیاز چندانی به پرداخت هزینه ندارید؛ چرا که ابزارهای تست سرعت رایگان، کاراییهای لازم را دارند.
یکی از مهمترین قوانین در مورد تست سرعت وبسایت، این است که یک ابزار را انتخاب کنید و به آن پایبند باشید. هر کدام از ابزارها مجموعهای از معیارهای مختلف خود را دارند و نمیشود مستقیماً نتایج آزمایش یک ابزار را با ابزار دیگر مقایسه کرد.
ناگفته نماند که هیچ ابزار درست یا غلطی وجود ندارد و هر ابزاری از این لیست میتواند بهترین شما باشد. بنابراین برویم سراغ معرفی و آموزش بررسی سرعت سایت وردپرس با ابزارهای رایگان.
| ابزار تست سرعت | کاربرد اصلی | نوع امتیازدهی | مهمترین ویژگیها | مناسب برای |
|---|---|---|---|---|
| GTmetrix | بررسی جامع سرعت سایت | حروف A تا F + طیف رنگی | ساده برای مبتدیها، ترکیب گزارشهای PageSpeed Insights و YSlow، ارائه ارورها و پیشنهادها، امکان خروجی فایل و مقایسه ۲۰ تست اخیر | همه کاربران (مبتدی تا حرفهای) |
| Google PageSpeed Insights | تحلیل عملکرد صفحات وب | امتیاز 0 تا 100 | مبتنی بر Lighthouse، تفکیک موبایل و دسکتاپ، توصیههای رسمی و قابلاستناد گوگل | سئوکارها و توسعهدهندهها |
| Google Mobile Speed Test | بررسی سرعت نسخه موبایل سایت | امتیاز PageSpeed | تمرکز روی تجربه موبایل، ارسال گزارش از طریق ایمیل، مناسب آژانسها و بازاریابان | بازاریابان دیجیتال و تیمهای سئو |
| Pingdom | آنالیز سرعت و جزئیات بارگذاری | امتیاز 1 تا 100 | نمودار کامل سرعت، فیلتر بر اساس حجم، زمان و ترتیب بارگذاری، ذخیره نتایج تستها | تحلیل فنی و پیگیری پیشرفت |
| Google Analytics (Site Speed) | بررسی سرعت بر اساس رفتار کاربران | بدون امتیاز عددی مشخص | نمایش متوسط سرعت لود، تحلیل زمان بارگذاری صفحات، رویدادها و تعامل کاربر | تحلیل کلی عملکرد سایت |
| KeyCDN Website Speed Test | تست سرعت سایت (مخصوص وردپرس) | گزارش تحلیلی | انتخاب از ۱۴ لوکیشن جهانی، تست عمومی و خصوصی، جزئیات HTTP و انواع فایل | سایتهای وردپرسی و حرفهای |
| Google Chrome DevTools (Lighthouse) | بررسی سرعت در مرورگر | امتیاز Lighthouse | دسترسی مستقیم از کروم، گزارش مشابه PageSpeed Insights | توسعهدهندهها |
| افزونههای کروم | بررسی سریع سرعت سایت | بسته به افزونه | نصب آسان، بررسی لحظهای سرعت لود | بررسی سریع و سطحی |
| Page Load Time (افزونه) | نمایش زمان لود صفحه | زمان (ثانیه) | سبک و ساده | کاربران عادی |
| Performance Analyzer (افزونه) | تحلیل عملکرد صفحه | تحلیلی | بررسی المانهای موثر بر سرعت | کاربران نیمهحرفهای |
| ⭐ محتوای مرتبط: INP چیست و چه تأثیری بر تجربۀ کابری دارد؟ + مقدار ایدئال پارامتر INP |
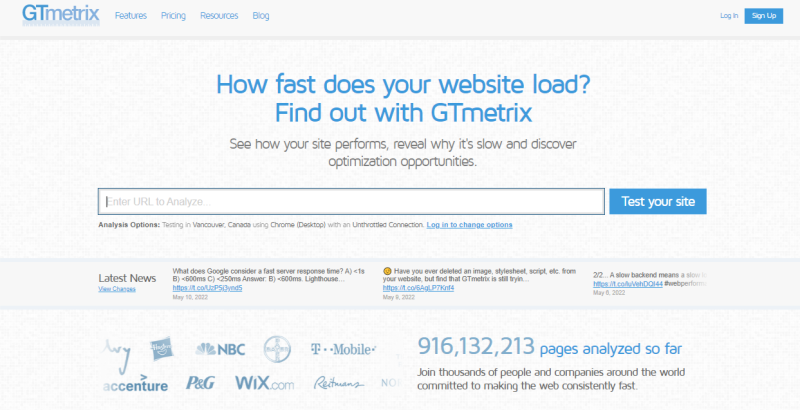
۱) ابزار تست سرعت جی تی متریکس، محبوب همگان!
هرجا صحبت از سرعت وب سایت میشود، نام ابزار محبوب GT Metrix به گوش میرسد. این محبوبیت دلایل مشخصی دارد. اول از همه این که استفاده از جی تی متریکس بسیار ساده است و حتی برای مبتدیها هم کاربردی است.
علاوه بر این، جی تی متریکس، توصیهها و ارورهایی را با استفاده از Google PageSpeed Insights و YSlow بهصورت یک گزارش و آنالیز جامع ارائه میکند.
تنها کاری که برای استفاده از ابزار سنجش سرعت سایت GTmetrix باید انجام دهید، وارد کردن URL وبسایت خودتان در کادری که در تصویر زیر میبینید است.
بعد از وارد کردن دامنه در این قسمت، یک گزارش جامع در اختیارتان قرار میگیرد. در بخش ابتدایی، امتیاز کل سرعت سایت شما با طیف رنگی سبز تا قرمز و حروف A,B,C و… نمایش داده میشود.
بخش دوم این گزارش به ارورها و توصیههایی برای بهبود سرعت سایت اختصاص مییابد.
همانطور که پیشتر گفتیم گزارشهای این بخش شامل توصیههای Page speed insight گوگل نیز هست. بنابراین اگر بعد از دریافت تست، توصیههایی را دریافت کردید که برای درک آنها نیاز به کمک داشتید، میتوانید مقاله «آموزش توصیه ها و ارورهای Page speed insights google» را مطالعه کنید.
جالب است بدانید که از این گزارش، میتوانید خروجی فایل هم تهیه کنید تا بعداً بهصورت آفلاین بتوانید از آن استفاده کنید. علاوه بر این میتوانید نتیجه ۲۰ گزارش آخرتان را نیز ثبت کرده و دادهها را مقایسه کنید. به این ترتیب میتوانید نتایج تغییراتی که رقم زدهاید را در اختیار داشته باشید.
نکته: اگر در تحلیل گزارشها متوجه شدید شما بهینهسازی لازم برای سرعت سایت را انجام دادهاید، اما بازهم امتیازتان تغییری نمیکند؛ بزرگترین احتمال، پایین بودن سرعت هاست شماست. در این صورت پیشنهاد میکنیم مقاله «راهنمای انتخاب سریعترین هاست وردپرس» را نیز مطالعه کنید.
| ⭐ محتوای مرتبط: سئو چیست؟ |
۲) آموزش تست سرعت سایت با ابزار Google PageSpeed Insights
گوگل از سال 2010 اعلام کرد که سرعت صفحه یک عامل مهم رتبه بندی برای سئو است و از آن روز به بعد این اهمیت بیشتر و بیشتر شد. تا جایی که گوگل برای کمک به بهبود سرعت سایت وبمستران دست به کار شد و ابزار جدیدی ارائه کرد.
ابزار تست سرعت سایت با گوگل، یعنی Google PageSpeed Insights، که عملکرد یک صفحه را برای دستگاههای تلفن همراه و دستگاههای دسکتاپ اندازهگیری میکند.
امتیازات PageSpeed بین 0 تا 100 امتیاز است و بر اساس Lighthouse است. در این ابزار نمره بالاتر بهتر است و نمره بالاتر از 85 نشان میدهد که صفحه عملکرد خوبی دارد.
در بخش گزارشها به شما لیستی از کارهایی که میتوانید برای بهبود عملکرد انجام دهید، داده میشود.
توصیههای گوگل همواره قابل استنادترین توصیههایی هستند که در اختیارتان قرار میگیرند.
۳) ابزار تست سرعت وبسایت Google Mobile
چندسالی است که به دلیل بیشتر شدن کاربران موبایل، نسخه موبایلی وبسایتها جایگاه بسیار ویژهای پیدا کردهاند. طبق گفته گوگل، احتمال ترک یک سایت در صورتی که برای موبایل مناسب نباشد، پنج برابر بیشتر است.
به همین دلیل است که آنها ابزار تست سرعت وب سایت تلفن همراه خود را منتشر کردند. این ابزار در واقع توسط Google PageSpeed Insights ارائه میشود و بیشتر به سمت بازاریابان و آژانسها میرود تا گزارشهای بهینهسازی قابل درک را بهتر ارائه دهد.
این ابزار به شما امکان میدهد که گزارشها را مستقیماً از طریق ایمیل دریافت یا به مدیر وبسایت و توسعهدهندهها ارسال کنید؛ اما یادتان باشد با وجود اسکریپتها و قالبهای مختلفی که روی وبسایتها وجود دارد، احتمال این که نمره صد از صد را دریافت نکنید زیاد است.
یکی از خدمات لیموهاست برای مخاطبان، بهینهسازی است. در سرویسهای میزبانی وب وردپرس لیمو، چندین ماژول کشینگ بهینهسازی و افزایش سرعت وبسایت را انجام میدهند. علاوه بر این وبسایتهای مشترکان با کمک تیم پشتیبانی میتواند سرعت بسیار بالاتری را تجربه کند.
| ⭐ محتوای مرتبط: TTFB چیست؟ راه های بهبود TTFB یا Time to First Byte |
۴) آموزش تست سرعت سایت با ابزار Pingdom
Pingdom سرویسی است که بیشتر به دلیل ابزار تست سرعت وبسایت رایگان خود شناخته شده است. این ابزار نمودار کاملی از سرعت سایت به شما ارائه میکند.
با پینگدم میتوانید بر اساس ترتیب بارگذاری، اندازه فایل و زمان بارگذاری دادهها را فیلتر کنید و دیدگاههای متفاوتی برای شناسایی پیشرفتهای بالقوه بگیرید. همچنین کل درخواستها، زمان بارگذاری و اندازه صفحه را فهرست میکند.
Pingdom همچنین به شما از ۱ تا ۱۰۰ یک امتیاز عملکرد سرعت میدهد. این رتبهبندی به دوازده معیار تقسیم میشود که به هر یک امتیاز جداگانه داده میشود. ممکن است تا 100 امتیاز کسب کنید.
با این حال، بیش از حد روی امتیازها وسواس نداشته باشید؛ زیرا آنها به اندازه ایجاد بهبود در سایت خود برای سرعت بخشیدن به آن اهمیتی ندارند.
Pingdom نتایج تمام آزمایشهای انجامشده در وبسایت شما را ذخیره میکند و به شما امکان میدهد پیشرفتهای سرعت را در طول زمان پیگیری کنید.
| ⭐ محتوای مرتبط: FID چیست؟ راه های بهبود First Input Delay |
۵) تست سرعت سایت با گوگل آنالیتیکس
گوگل آنالیتیکس قابلیت اندازهگیری سرعت سایت را نیز دارد. کافی است گوگل آنالیتیکس را باز کنید و در تب Behavior و overview از فهرست site speed گزارش سرعت را ببینید. علاوه بر این، در گزارش overview گوشه سمت چپ نیز متوسط سرعت لود سایت را مشاهده میکنید.
گزارشهای سرعت سایت در گوگل آنالیتیکس سه جنبه تاخیر را اندازهگیری میکند:
- زمان بارگذاری صفحه برای نمونهای از بازدید از صفحه در سایت شما
- سرعت اجرا یا زمان بارگذاری هر رویداد یا تعامل کاربر
- مرورگر با چه سرعتی سند را تجزیه میکند و آن را برای تعامل با کاربر در دسترس قرار میدهد.
این گزارش در عین مفید بودن، جایگزین کاملی برای سایر ابزارهای تست سرعت نیست. دادههای ابزارهای معرفی شده دقیقتر هستند و البته با توصیهها و سایر جوانب کمک بیشتری به شما میدهند.
۶) ابزار تست سرعت وردپرس KeyCDN
این ابزار نیز راه فوقالعاده سریع و آسان برای تعیین سرعت کلی سایت وردپرس شما ارائه میدهد. تست ساده سرعت صفحه شامل آنالیز و پیشنمایش وبسایت است. برای تعیین بهتر زمان دانلود کلی داراییهای خود از آن منطقه فیزیکی، میتوانید از 14 مکان آزمایشی مختلف که بهصورت استراتژیک در سراسر جهان واقع شدهاند، انتخاب کنید.
میتوانید هم یک آزمایش خصوصی و هم عمومی را اجرا کنید و بعداً آنها را به اشتراک بگذارید یا برای مراجعه بعدی نشانکگذاری کنید. گزارش تفکیک یک نمای کلی از روشهای درخواست (GET/POST)، کدهای وضعیت HTTP (مانند 200 OK یا 404)، انواع فایل، اندازه محتوا، زمان انتظار/دریافت، کل زمان دانلود و تعداد کلی HTTP را نشان میدهد.
KeyCDN همچنین ابزارهای مفید و رایگان تست عملکرد وب مانند Ping Test، HTTP/2 Test، HTTP Check و Traceroute Tool را ارائه میدهد.
۷) ابزار Google Chrome DevTools
هفتمین ابزاری که میخواهیم معرفی کنیم باز هم از سرویسهعای گوگل است؛ منتهی شبیه به ابزارهایی که تا اینجا دیدیم نیست. در DevTools گوگل یک قسمت به سنجش سرعت لود صفحه اختصاص داده شده است.
برای این کار کافی است صفحهای را که میخواهید سرعتش را بسنجید در Google Chrome باز کنید، روی آن کلیک راست کرده و گزینه Inspect و سپس Lighthouse را انتخاب کنید و روی دکمه آبیرنگی که در بالای صفحه میبینید کلیک کنید.
اطلاعاتی که اینجا میبینید، همان سنجشی است که Pagespeed Insights گوگل گزارش میدهد.
۸) افزونههای کروم برای بررسی سرعت سایت وردپرس
در کنار تمام این ابزارها، مرورگر کروم هم یکسری افزونه یا اکستنشن برای تست سرعت لود سایت ارائه کرده که میتوانید برای بهبود سئوی سایتتان آنها را روی مرورگر نصب و فعال کنید.
اگر نگاهی به لیست افزونههای کروم بیندازید، تعداد زیادی از این افزونهها موجود هستند که میتوانید امتحانشان کنید؛ ولی اینطور که به نظر میرسد خیلی طرفدار ندارند و اقبال عمومی بیشتر به سمت ابزارهاست تا افزونهها!
به هر حال برای اینکه عریضه خالی نماند، دو تا از پرنصبترین افزونهها را معرفی میکنیم که عبارتند از:
- افزونه Page load time
- افزونه Performance-Analyser
| ⭐ محتوای مرتبط: LCP چیست؟ راه های بهبود LCP یا Largest Contentful Paint |
۶ توصیه طلایی برای افزایش سرعت سایت
اگر بعد از سنجش سرعت سایت متوجه شدید که با سایت کندی طرف هستید، با انجام این ۶ راهکار ساده میتوانید سرعت سایت و بارگذاری صفحاتتان را تا میزان قابل توجهی بهبود دهید:
تصاویرتان را بهینه کنید
آپلود تصاویری با حجم و ابعاد خیلی بزرگ یکی از دلایل اصلی کندی سرعت سایت است. برای افزایش سرعت سایت، حجم و ابعاد تمام عکسهایی را که آپلود میکنید (تصاویر داخل بلاگ، آیکونها، تصاویر و محصول و…) کمتر کنید.
از قالبهای سنگین صرف نظر کنید!
بعضی از قالبهای وردپرسی برای سئو و سرعت سایت بهینه نیستند. استفاده از همین قالبهای سنگین باعث میشوند سرعت سایت و بارگذاری صفحات خیلی کند باشد. پس تا جای ممکن از قالبهای سبک و بهینهسازیشده در طراحی سایت وردپرسیتان استفاده کنید. در مقاله «بهترین قالب های وردپرس» چندتا از بهترین این قالبها را معرفی کردهایم.
کمتر از ریدایرکتها استفاده کنید
ریدایرکتهای بیفایده و ناواجب و انتقال کاربران از یک آدرس به آدرس دیگر، یکی دیگر از مواردی است که سرعت سایت شما را کم میکند. برای افزایش سرعت سایت ریدایرکتهای اضافی را حذف کنید.
| ⭐ محتوای مرتبط: Core Web Vitals چیست و چه تاثیری در سئو سایت دارد؟ |
هاستتان را بررسی کنید
یکی از مهمترین و اولین دلایل کندی سایت، مشکلات هاستینگ است. شما هر قدر هم که تصاویرتان را بهینه کنید، قالب سبکی انتخاب کنید و… ولی هاست پرسرعتی نداشته باشید، تقریباً باقی کارهایتان بیفایده است.
پس بهتر است با خرید یک هاست سریع، از کندی سایت و عواقب آن جلوگیری کنید.

شروع قیمت از
290 هزار تومان
استفاده از CDN (شبکه توزیع محتوا) را فراموش نکنید
اگر نمیدانید CDN یا شبکه توزیع محتوا دقیقاً چیست و چه کاری انجام میدهد، میتوانید مقالهای را که قبلاً در این باره منتشر کردیم بخوانید.
با استفاده از شبکهٔ توزیع محتوا، یک نسخه از محتوای شما روی سرورهای مختلف در مناطق جغرافیایی گوناگون کپی یا به اصطلاح کَش میشود. وقتی کاربر به دنبال محتوای شما باشد، درخواست او در نزدیکترین سرور به او، پردازش و آماده ارسال میشود.
همین کار هم باعث میشود معضل تأخیر در لود شدن صفحه و کندی سایت تا حد خیلی زیادی بهبود پیدا کند.
مخزن وردپرستان را از افزونههای اضافی خالی کنید
یکی از دلایل سرعت پایین سایت، وجود افزونههای سنگین و اضافی است. بهتر است برای افزایش سرعت سایت، اگر از افزونهای زیاد استفاده نمیکنید و مزایای خاصی برای سایتتان ندارد، عطایش را به لقایش ببخشید و آن را از مخزن وردپرستان پاک کنید!
لیست ضروریترین افزونههای وردپرس را قبلاً منتشر کردهایم که میتوانید آن را مطالعه کنید.
اگر با وجود عمل به این توصیهها، مشکلات مربوط به سرعت سایت برطرف نشد، پیشنهاد میکنیم راهحلهای بیشتر را در مقاله «راهنمای کامل افزایش سرعت سایت وردپرس» مطالعه کنید.
بعد از دریافت نتیجه تست سرعت وردپرس چه کنیم؟
در این مقاله با روشهای مختلف تست سرعت وردپرس آشنا شدید. همانطور که توضیح دادیم، بهتر است ابتدا درباره معنای توصیهها جستجو کرده و سپس به رفع مشکلات بپردازید. در نهایت اگر به این نتیجه رسیدید که مشکل از هاست شماست، لیموهاست بهعنوان سریعترین هاست وردپرس همواره پذیرای سایت شماست.
اگر هنوز درباره هر یک از مطالب ذکرشده سوالی در ذهن دارید، در بخش نظرات همین صفحه از ما بپرسید و پاسخ بگیرید. در صورتی که تجربهای در این زمینه دارید میتوانید با سایر کاربران به اشتراک بگذارید.






با تشکر از مقاله مفید و جامع شما
برای بررسی عملکرد و سرعت سایت ابزار فارسی کی دبلیو رنک هم قابل استفاده است.
سلام آقای جعفری عزیز
ممنون از شما که بهمون فیدبک دادید و نظرتون رو گفتید 🍋
ما هنوز از این ابزار استفاده نکردیم، ولی قول میدیم حتماً در اسرع وقت این ابزار رو تست و به مقاله اضافه کنیم.